Jak dodać artykuł
Po pierwsze musisz się zalogować. Domyślnie twoje uprawnienia to „Współtwórca” (Contributor).
Co możesz?
- Dodawać wpisy (będą dodane po zatwierdzeniu) – otrzymasz e-mail z informacją o publikacji lub odrzuceniu do poprawy.
- Dodawać zdjęcia do swoich artykułów (obsługa Lightbox-a).
- Zapisywać swoje szkice aby dokończyć w późniejszym terminie.
- Publikować fragmenty kodu z podświetlaniem składni.
Czego nie możesz?
- Brak możliwości edycji i usuwania swoich wpisów po opublikowaniu.
Jakie artykuły będą publikowane?
- Artykuły muszą być związane ze światem IT.
- Powinny być „pożyteczne” – rozwiązanie jakiegoś problemu, ciekawy news, własna opinia o jakiejś technologii itp.
- Jeśli zauważę, że przy edycji pomagał Pan”Copy Paste” (jest to plagiat z innego serwisu) usuwam i ostrzegam. W przypadku gdy będzie to 100% plagiat usuwam wszystkie artykuły autora.
- Maksimum 3 linki wewnątrz artykułu
Ze względu na dbałość o jakość serwisu nieodpowiednie linki mogą zostać usunięte.
Krótkie HOW TO:
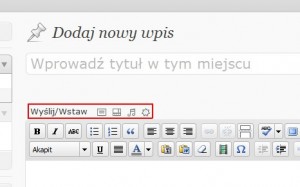
W boksie „wpisy” kliknij „Dodaj nowy” lub wybierz tą opcję w górnym panelu.
Wprowadź tytuł oraz treść do wyboru edytor wizualny oraz HTML.
Aby rozwinąć funkcje formatowania użyj „Pokaż kuchenny zlew” lub użyj skrótu Alt+Shift+Z.
Wygląd nagłówków:
Nagłówek H1
Nagłówek H2
Nagłówek H3
Tak wygląda domyślna lista:
- Lista
- Lista
Wypis
(skrót artykułu) jest pomijany i tworzony automatycznie (100 pierwszych słów).
All In One SEO Pack
Mały dopalacz, dodaj własny tytuł, opis oraz słowa kluczowe które będą użyte na stronie twojego artykułu.
Wybierz kategorie oraz Tagi dla artykułu. Wybranie kategorii Home powoduje wyświetlenie skrótu na stronie głównej.
Możesz dodać ikonę wpisu będzie wyświetlana po lewej stronie skrótu rozmiar zostanie zmniejszony do 130x130px.
Wstawianie zdjęć
Korzystamy z opcji wstaw
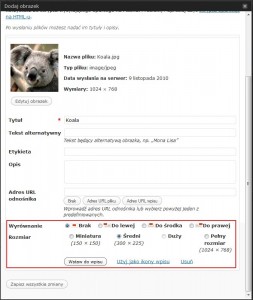
Wybierz rozmiar zdjęcia oraz jego położenie i wstaw do wpisu.
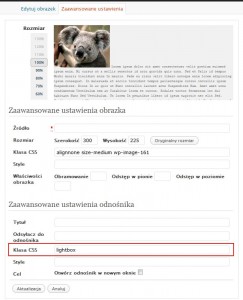
Aby skorzystać z Lightbox-a (skrypt do wyświetlania zdjęć użyty między innymi przy tych zdjęciach) musisz wejść w edycję wstawionego zdjęcia (edytuj obrazek), przejść na kartę zaawansowane ustawienia i podać klasę CSS ustawień odnośnika jako „lightbox”.
Dodawanie kodu z kolorowaniem składni:
DOMYŚLNIE OPCJA NIEDOSTĘPNA (względy bezpieczeństwa) – jeżeli chcesz mieć możliwość wstawiania kodu napisz do mnie korzystając z formularza kontaktowego (oczywiście podaj nazwę użytkownika). Włączę dla ciebie funkcjonalność i poinformuję o tym e-mailem.
Możliwość skorzystania z GeSHi (Generic Syntax Highlighter) aby kod był bardziej przejrzysty.
Kod źródłowy musi się znajdować między znacznikami
<pre lang=" Język programowania (np. PHP)" line="1"> Twój kod </pre>
Parametr Line informuje od jakiej liczby ma się rozpocząć numeracja linii. Pominięcie parametru Line powoduje brak numeracji.
Rodzaje obsługiwanych języków
Jeśli korzystasz z edytora wizualnego najpierw napisz artykuł, dopiero później uzupełnij go o dołączony kod ponieważ musisz się przełączyć w tryb edycji HTML. Ponowne przełączenie w tryb wizualny spowoduje usunięcie kodu niestety tak to musi działać.